Obsidian 플러그인 오픈소스 기여하기
사소한 불편함으로 시작해 오픈소스까지 기여하게 된 짧은 이야기 입니다.
컨트리뷰션은 해당 PR을 통해 확인할 수 있습니다.
불편함
Jekyll을 이용하여 블로그를 만들고 글을 작성하기 시작하면서 Markdown 문서를 자주 작성하게 되었다.
자연스럽게 모든 문서 작성은 기존에 사용하던 IDE인 VSCode 에서 이루어졌는데 이때 몇 가지 불편함을 겪게 되었다.
지나치게 긴 로딩 시간
VSCode에 수 많은 플러그인들을 설치하게 되면서 어느새부터 프로그램이 무겁다는 생각을 많이 하게 되었다. 직접 측정해보니 터미널에서 부터 프로젝트를 열고 첫 파일을 열기까지 68초의 시간이 걸린다는 것을 알게되었다. 40% 이상의 유저가 3초 이상의 로딩 화면을 겪게되면 서비스를 나가게된다는데 68초가 얼마나 긴 로딩 시간인지 굳이 말하지 않아도 알 수 있을 것이다.무거워진 IDE
IDE를 통해 파일을 열고 텍스트를 편집하거나 라인을 이동할 때 직접적으로 불편함을 느낄 정도로 지연이 있거나 잠시 화면이 멈추는등의 문제가 발생했다. 긴 로딩 시간뿐 아니라 코드를 작성하는 와중에도 해당 문제를 겪으면서 불편함을 구체적으로 인지하게 되었다.
자잘한 버그
VSCode에서Vim플러그인을 이용하였는데,Markdown문서를 작성할 때 번거로운 부분이 있을뿐 아니라 한글을 작성하다보니 종종 알 수 없는 버그를 만나고는 했다. 갑자기 입력이 안되거나 멈추는 등 자잘한 버그로 인해 골머리를 앓게 되는 일이 생겼다.
“무거워진 VSCode로 인해 문서 작성에 불편함을 겪게 되었다.”
본격적으로 블로그에 글을 작성하기 시작하면서 떠오르는 주제들을 메모장에 작성해두었다. 하지만 이 주제들은 쉽게 글 작성으로 이어지지 못했는데 블로그에 올리는 글은 차별화 되는 좋은 글을 올려야 한다고 생각했기 때문에 선뜻 글을 작성하기가 어려웠다.
좀 더 편하게 글을 작성할 수 있는 환경을 구성하기 위해 Jekyll에 있는 Draft 폴더에 주목했는데, 본격적으로 글을 작성하기에 앞서 여러개의 초안을 작성하는 Draft 폴더를 통해 본격적인 글 작성이라는 부담을 줄이고 많은 글을 보다 밀도 있게 작성할 수 있겠다는 생각이 들었다.
하지만 위에서 이야기한 것 처럼 IDE에서 Markdown을 작성하는 것에 많은 불편함을 느끼고 있었기 때문에 위와 같은 글쓰기 구조를 유지하면서 Markdown을 보다 생산적으로 작성할 수 있는 도구를 찾게 되었다.
“Markdown 문서를 효율적으로 관리하면서 생산적으로 작성할 수 있는 도구는 없을까?”
Obsidian
Obsidian은 Notion과 유사하게 Markdown을 이용하여 문서를 작성하고 관리할 수 있는 도구이다. Notion과 차이가 있다면 Obsidian은 보다 문서를 조직하고 관리하는데 특화되어있다는 것이다.
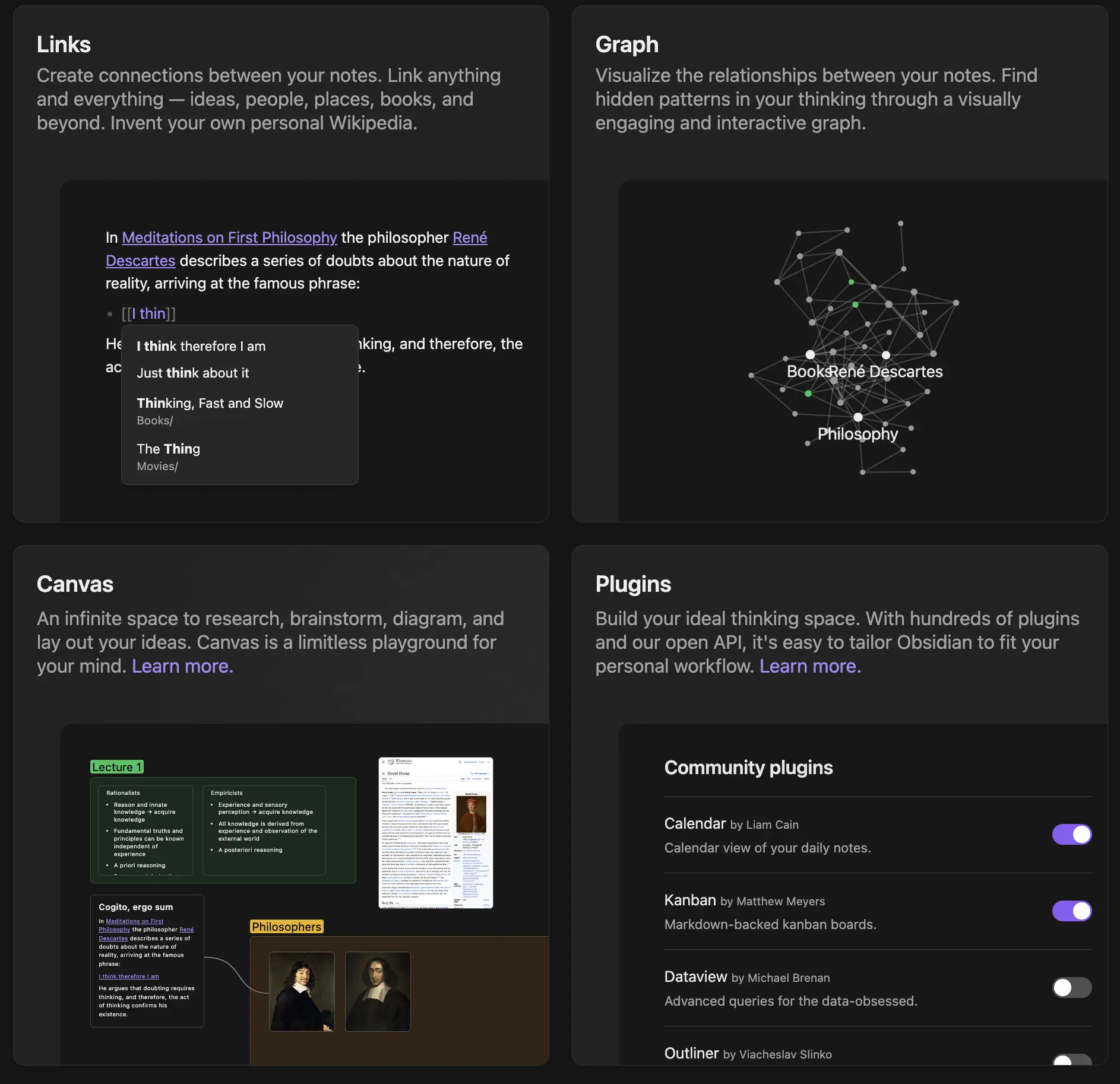
Links, Graph, Canvas 등의 기능들을 이용하면 작성한 문서들을 보다 유기적으로 연결하고 관리할 수 있다. 또한 수 많은 플러그인들을 통해 다양한 기능을 이용할 수 있으며 원한다면 직접 플러그인을 만들수 있다.
“Obsidian is the private and flexible writing app that adapts to the way you think.”
문서들을 유기적으로 연결하고 관리할 수 있다는 점에서 Obsidian을 Markdown 작성을 위한 도구로 선택하게되었지만 한 가지 문제가 존재했다. Obsidian에서는 고유의 Markdown 문법을 제공하는데 블로그에 글을 올리기 위해서는 기존 문법에 맞게 Markdown을 수정하는 작업이 필요했다.
방법을 찾던 중 다행히도 이 문제를 해결하기 위한 Obsidian 플러그인을 발견할 수 있었고 또한 블로그를 통해 자세한 작업 과정을 확인할 수 있었다.
O2
O2는 Obsidian의 Markdown 파일들을 다른 Markdown 플랫폼으로 변환할 수 있는 Obsidian 플러그인이다.
현재는 Jekyll만 변환을 지원하고 있다.
해당 플러그인을 이용하면 효과적으로 Obsidian의 문서들을 Jekyll 문서로 변환하여 블로그로 옮길 수 있다. 이후 플러그인을 사용하여 문서를 성공적으로 변환하였지만 한 가지 문제를 마주하게 되었다.
Problem
O2에서는 아래와 같이 Obsidian의 Image를 다음과 같은 문법으로 변환한다.
여기서 Image들의 경로가 /assets/img 로 고정되어 있는데 이 때문에 다른 경로를 가진 경우 해당 플러그인을 사용할 수 없다. 현재 나는 /assets/img/posts 와 같은 경로를 사용하고 있기 때문에 Image의 경로를 수정할 수 있는 추가 설정이 필요했다.
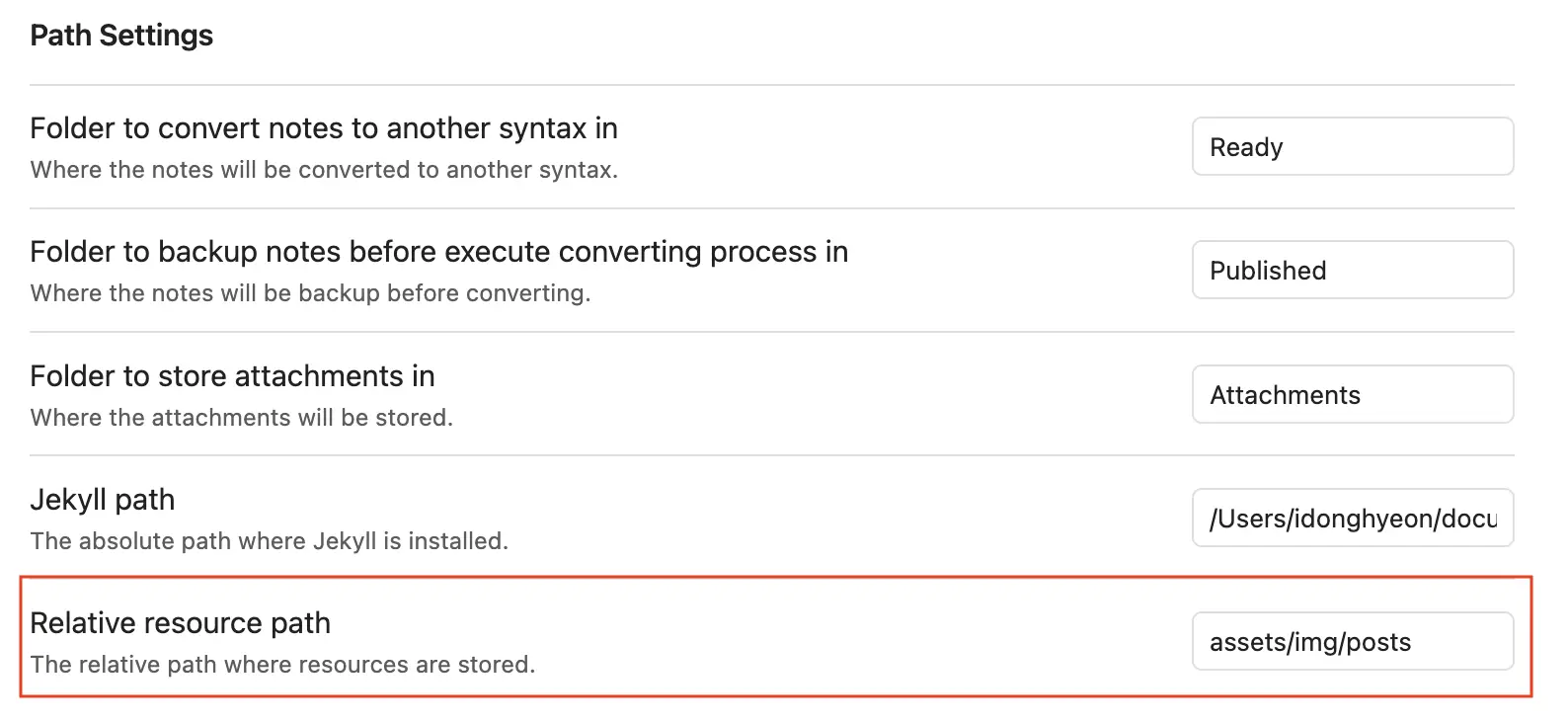
설정을 추가하기 위해 테스트 코드와 Obsidian Developer Doc을 살펴보았고 이를 통해 플러그인에 존재하는 각 함수의 동작을 이해할 수 있었다. 이후 settings.ts 파일에 설정 코드를 추가하여 원하는 기능을 구현할 수 있었다.
해당 설정을 통해 Image가 저장되는 상대 경로를 설정할 수 있다.
Contribution
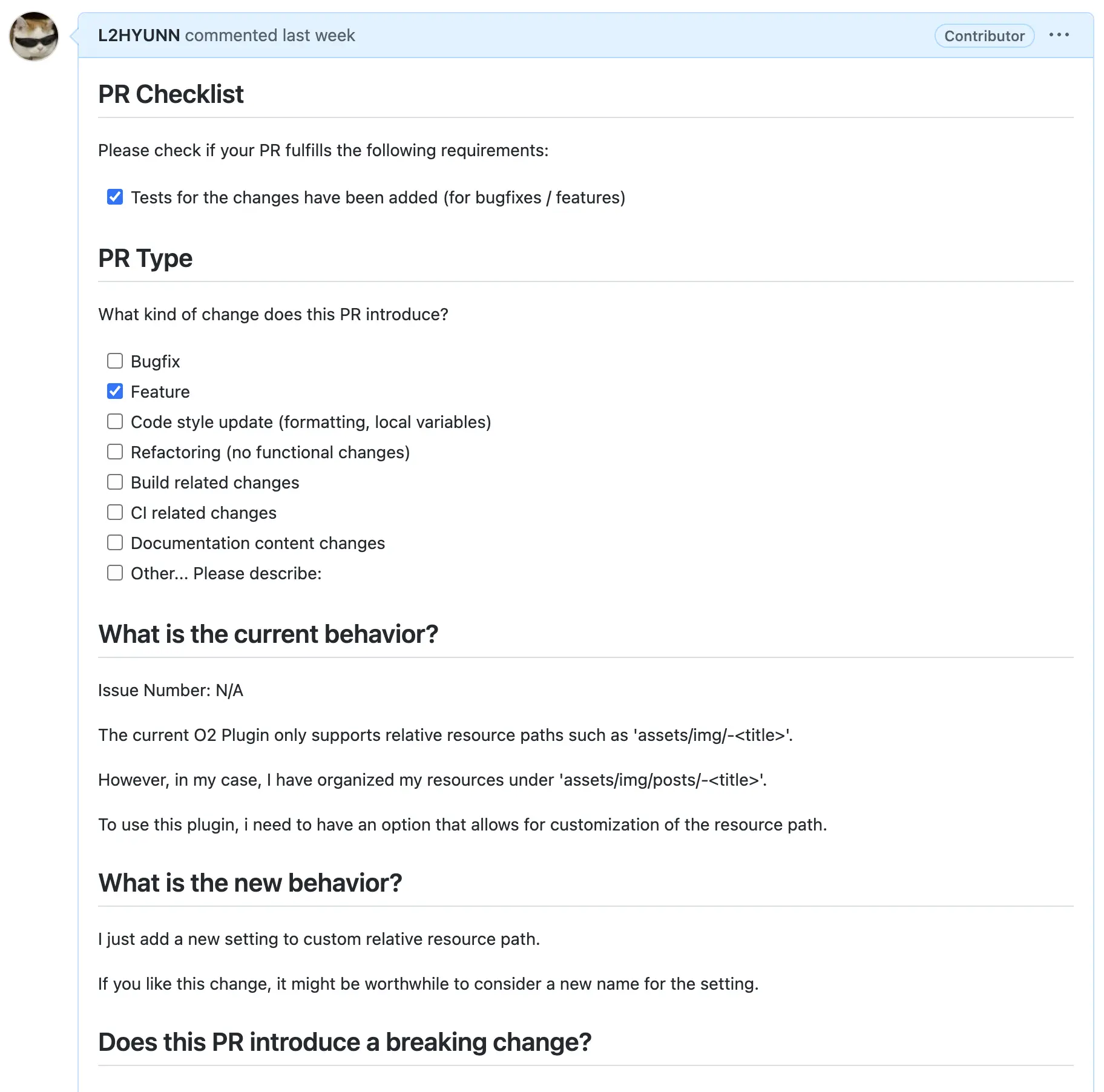
설정 기능에 대한 간단한 설명과 함께 Pull Request을 생성하였다.
feat: add jekyll relative resource path setting function #325
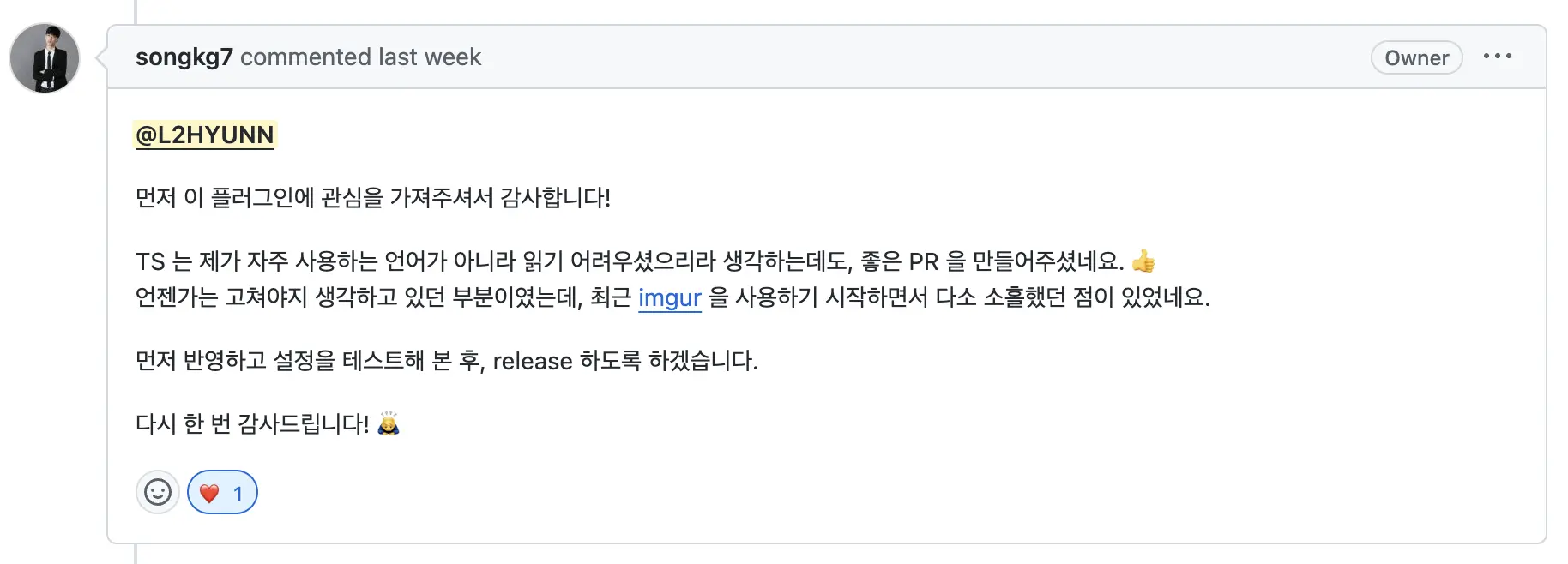
다행히 긍정적인 반응을 받아볼 수 있었고 해당 PR이 승인될 수 있었다.
해당 기능은 현재 반영되어 1.9.0 부터 사용할 수 있게 되었다 :)
마치며
이전에는 사소한 불편함을 느끼더라도 구체적인 문제로 인식했던 적은 없던 것 같다. 이번 경험을 통해 문제를 인식하고 구체적으로 정의하는 것에 대한 중요성을 배울 수 있었으며, 문제를 해결해나가는 과정에서 기존과는 다른 개발에 대한 즐거움을 느낄 수 있었다.
“어떠한 개발자가 되어야 하는가?” 라는 질문은 최근들어 항상 스스로에게 물어보던 질문 중 하나였는데, 이번 경험을 통해 몇 가지 구체적인 모습으로 질문에 대한 대답을 할 수 있을 것 같다. 이전에 생각한 개발자는 스스로 가치를 만드는 개발자라는 것이 전부였다면, 이제는 사소한 불편함을 놓치지 않는 예민한 개발자, 반복을 귀찮아하고 게으른 개발자, 문제를 정의하고 스스로 해결할 수 있는 개발자 등 보다 구체적인 모습으로 원하는 개발자의 모습을 정의할 수 있게 되었다.