.png)
자바스크립트로 이해하는 자료구조 - 복잡도(Complexity)
복잡도 (Complexity) 복잡도(Complexity) 란 알고리즘이나 자료구조가 얼마나 효율적인지 측정하는 기준을 의미합니다. 실행 시간, 메모리 사용량에 따라 크게 시간 복잡도(Time Complexity) 와 공간 복잡도(Space Complexity) 로 나눌 수 있으며 이를 통해 각 알고리즘이나 자료구조의 성능을 객관적으로 비교할 수 있...
.png)
복잡도 (Complexity) 복잡도(Complexity) 란 알고리즘이나 자료구조가 얼마나 효율적인지 측정하는 기준을 의미합니다. 실행 시간, 메모리 사용량에 따라 크게 시간 복잡도(Time Complexity) 와 공간 복잡도(Space Complexity) 로 나눌 수 있으며 이를 통해 각 알고리즘이나 자료구조의 성능을 객관적으로 비교할 수 있...

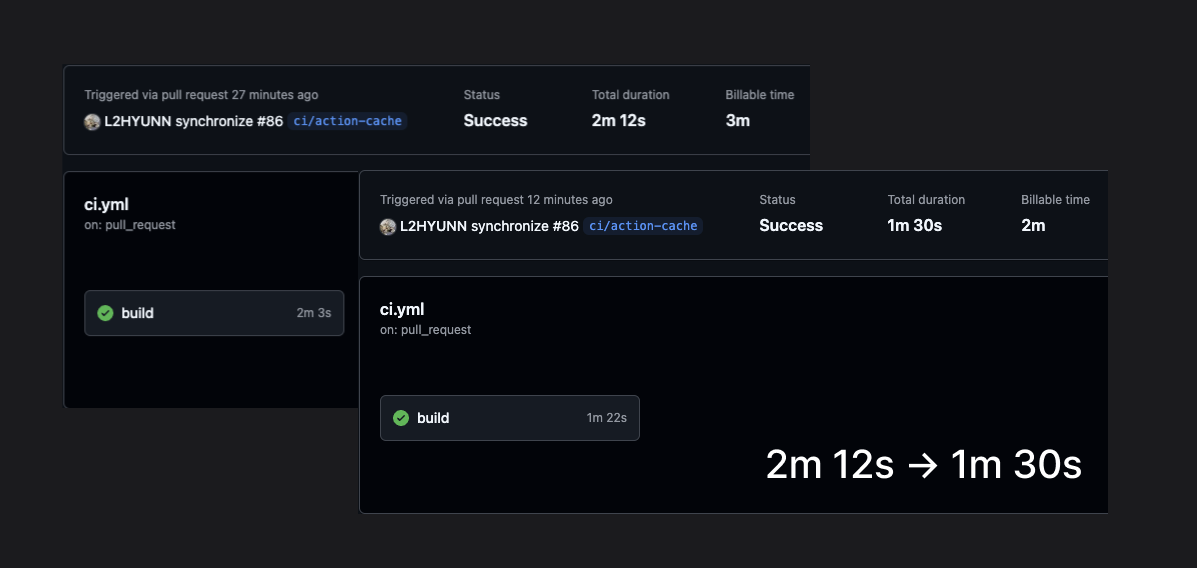
개발을 진행하다보면 빌드 과정에서 문제가 되는 부분을 발견하지 못한 상태로 계속 개발을 진행할 수 있습니다. 이러한 문제를 미리 발견하여 해결할 수 있다면 좋겠지만 보통 뒤 늦게 배포 시기에 해당 문제를 알아차리고는 합니다. 이러한 문제를 해결하기 위해 CI(Continuous Integration)를 구성할 수 있고 CI는 Github를 사용중이라...

온보딩 3번 문제 풀이는 이전글에서 확인하실 수 있습니다. 리팩토링 이번 문제를 리팩토링 하면서 모듈화와 객체지향을 중심으로 생각해보았습니다. 함수와 매개변수 자바스크립트에서 코드를 읽어내려갈 때 함수의 동작을 파악하기 위해 가장 먼저 보게되는 것은 함수의 이름과 매개변수 이다. 우리는 이 두 가지를 통해 함수의 동작을 유추하고 이를 토대로...

문제 🚀 기능 요구 사항 배달이가 좋아하는 369게임을 하고자 한다. 놀이법은 1부터 숫자를 하나씩 대면서, 3, 6, 9가 들어가는 숫자는 숫자를 말하는 대신 3, 6, 9의 개수만큼 손뼉을 쳐야 한다. 숫자 number가 매개변수로 주어질 때, 1부터 number까지 손뼉을 몇 번 쳐야 하는지 횟수를 return 하도록 solution 메서드를...

본 글은 3월에 진행했던 29CM Frontend Eginner 전형 과제에 대한 회고입니다. 모든 과제 내용은 외부 유출이 금지되어 있기 때문에 공개할 수 없는 점 양해 부탁드립니다. 본 회고는 1부, 2부로 나뉘어 작성되었습니다. 1부 - 기술 선정 2부 - 고민과 후기 1부에서는 서류 지원과 합격 그리고...

본 글은 3월에 진행했던 29CM Frontend Eginner 전형 과제에 대한 회고입니다. 모든 과제 내용은 외부 유출이 금지되어 있기 때문에 공개할 수 없는 점 양해 부탁드립니다. 본 회고는 1부, 2부로 나뉘어 작성되었습니다. 1부 - 기술 선정 2부 - 고민과 후기 본격적으로 취업을 준비 하기 시...

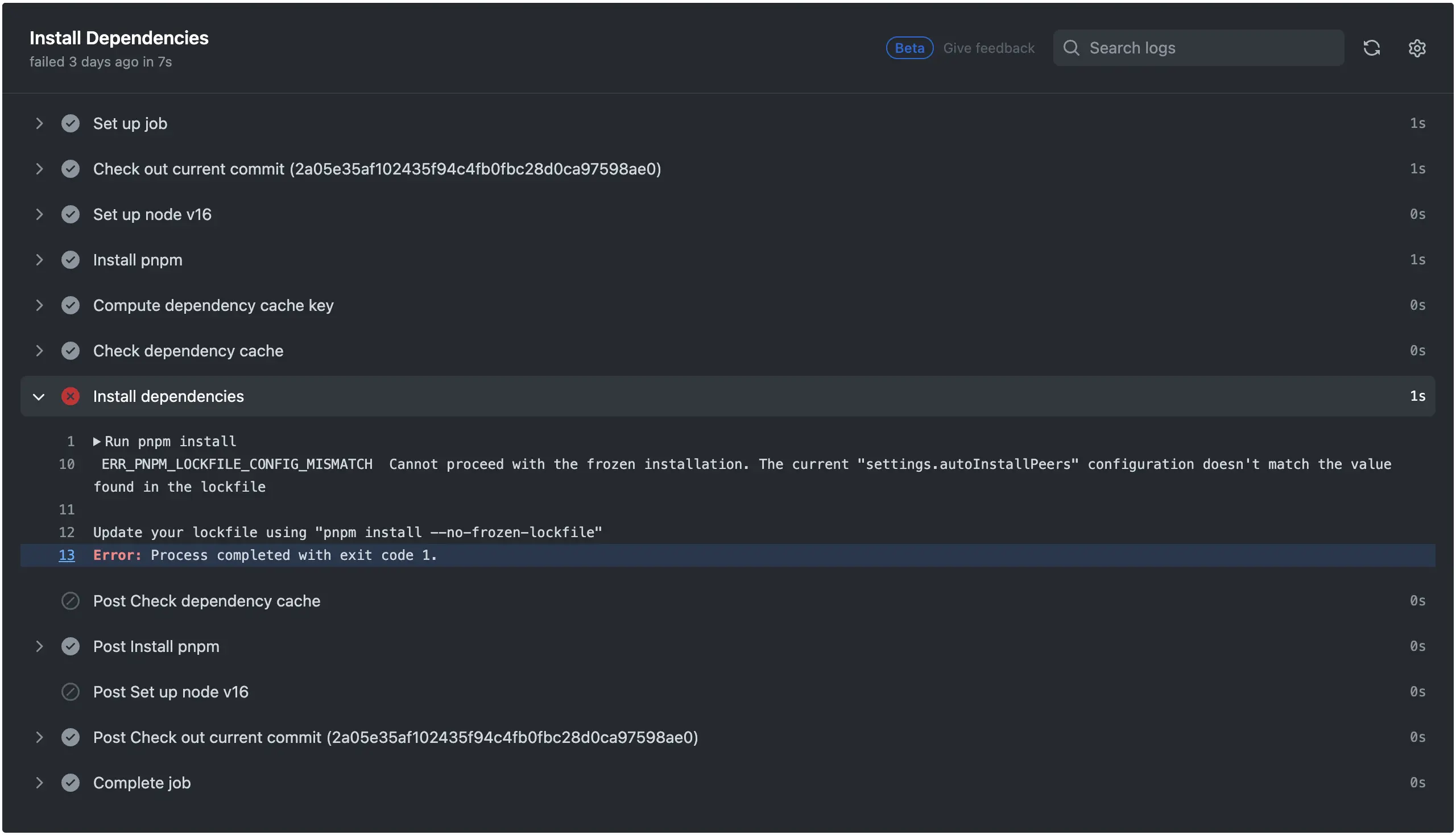
새로운 프로젝트를 시작하면서 CI를 설정하던 중 아래와 같은 에러가 발생하였다. Error ERR_PNPM_LOCKFILE_CONFIG_MISMATCH Cannot proceed with the frozen installation. The current "settings.autoInstallPeers" configuration doesn...

Jest Test Environment에 대하여 에서 node와 jsdom에 대하여 비교하면서 jsdom을 이용하는 것이 많은 퍼포먼스 오버헤드를 발생시킨다는 것을 알게 되었다. 이후 이러한 오버헤드를 직접 측정할 수 있다면 좋겠다는 생각에 방법을 찾던 중, JSDom benchmark 를 찾게 되었고 이를 통해 개인 환경에서 오버헤드를 살펴볼 수 ...

Next 프로젝트에서 Jest를 설정하던 중 testEnvironment에 대한 의문이 생겨 간단히 정리한 글입니다. Jest Jest는 Meta에서 개발한 JavaScript Testing Framework이다. Jest는 Test Runner, Test Matcher, Test Mock 등 테스트에 필요한 여러 라이브러리를 제공해주기 때문에 별...

Obsidian은 Markdown을 이용하기 때문에 별도의 이미지 정렬 방법을 제공하지 않으며, 모든 이미지는 왼쪽에 정렬된다. 따라서 Obsidian에서 이미지를 중앙, 오른쪽으로 정렬시키기 위해서는 별도의 방법이 필요하다. CSS Snippets을 이용하면 Obsidian의 이미지 정렬 방법을 변경할 수 있다. CSS Snippets C...